“Oula, compliqué tout ça” déclare innocemment notre gentil collaborateur qui, en passant, jette un oeil sur notre écran avec Figma ouvert.
“Je n’y comprends rien” conclue-t-il en continuant sa marche avec nonchalance.
Le coeur s’emballe, les poils se hérissent : ces mots déclenchent un torrent d’émotions chez tout designer.
Et pour cause ! La sentence est tombée. Notre design n’est pas “simple et intuitif”.
Il n’y a plus qu’à se resservir un café et repartir pour un tour.
Oui car quand on conçoit une interface, ou UI pour les intimes, on cherche à la rendre immédiatement claire, avenante, utile, bref : simple. Mais ce n’est pas toujours si… sim- facile.
Chez Ulysse, nous mettons tous nos efforts pour créer une expérience intuitive tout au long du voyage.
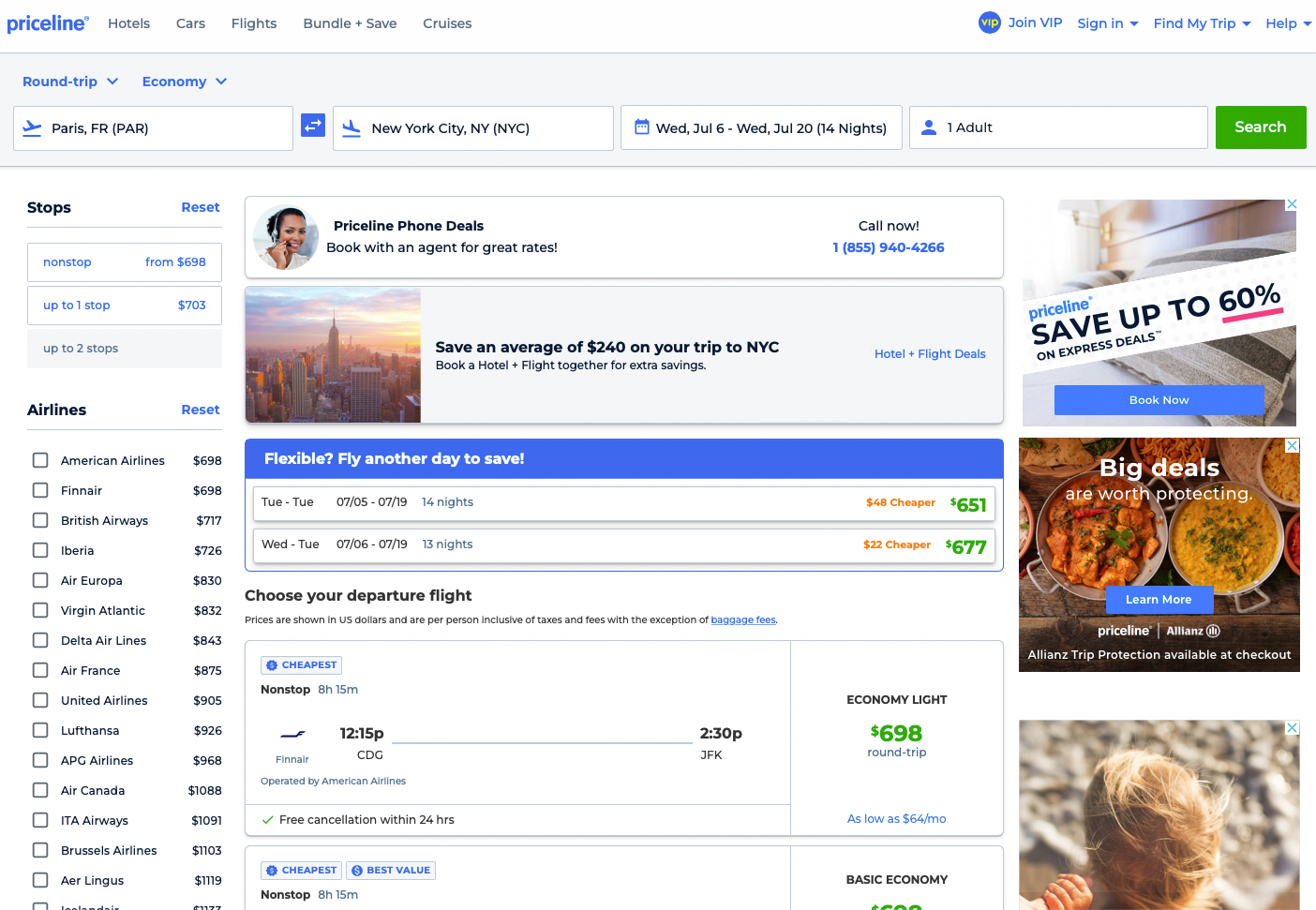
Et l’une des choses où on peut vraiment apporter de la valeur à une personne qui cherche à voyager est de l’aider à trouver le meilleur vol parmi des centaines de résultats. Parmi les pubs. Parmi les frais cachés. Bref, la guider pour l’aider à faire du voyage un moment de sérénité plutôt qu’un moment de stress.
Choisir pour simplifier
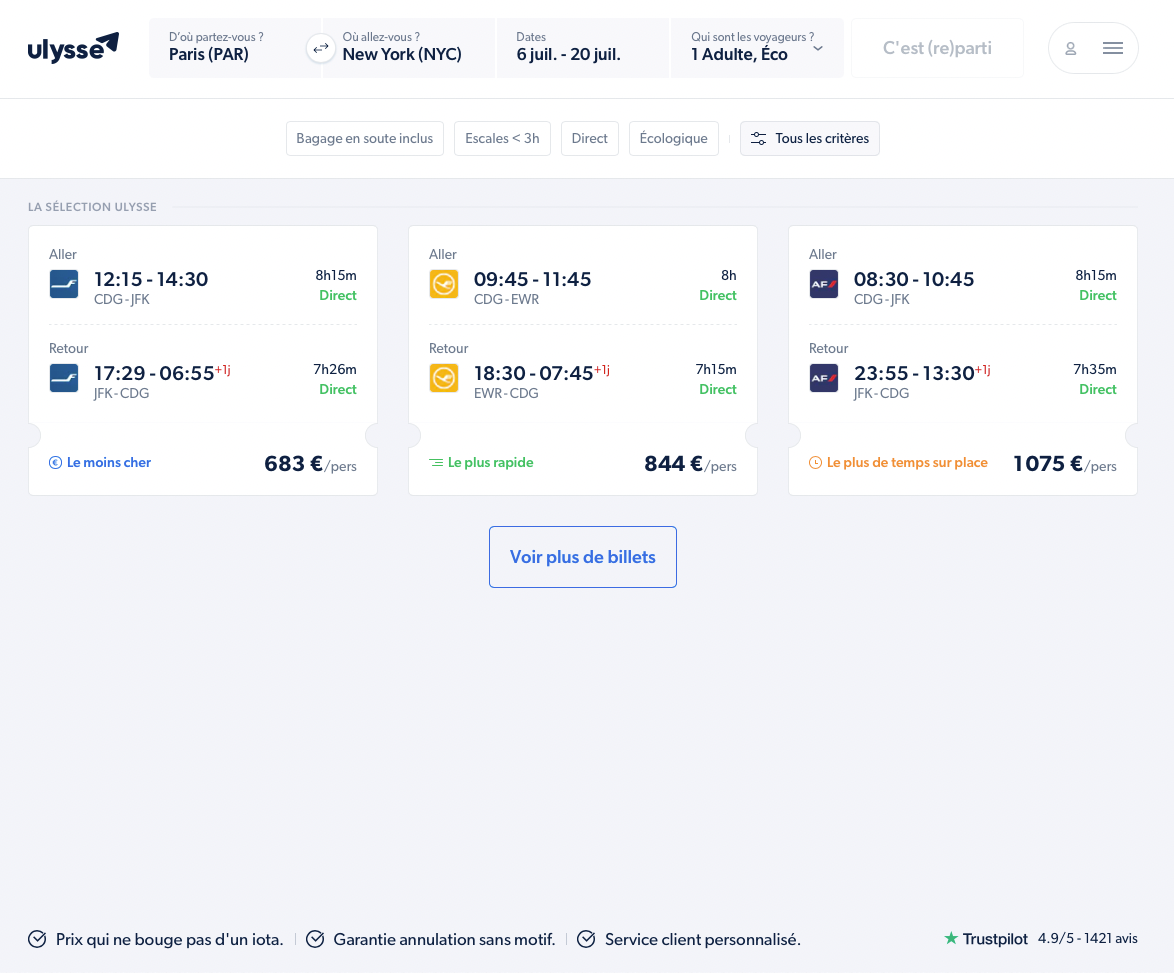
Sur notre page de résultats, nous faisons un choix radical : nous montrons uniquement les 3 meilleurs résultats en cachant volontairement le reste.

Pour cela, on a construit un algorithme (coucou Florian et Lionel) qui parcourt rapidement toutes les offres et identifie les meilleures selon une sauce secrète.

Trop de choix entraîne un surplus de réflexion qui crée une sensation de complexité. Et l’inverse est également vrai : ne pas avoir à choisir entraîne une sensation de simplicité.
Souvenez-vous des questions existentielles auxquelles vous avez du faire face quand vous étiez en train de choisir un liquide vaisselle dans le rayon dédié au supermarché. Oui, la plupart des êtres humains se fatiguent en face du nombre de choix qu'ils doivent faire.
C’est cette même logique qui, par exemple, a fait qu’iOS était perçu comme plus simple qu’Android, surtout à la fin des années 2000. Un système permettait une personnalisation plus poussée que l’autre, ce qui le rendait plus complexe.
L’espace négatif

Cacher volontairement ce que notre algorithme n’a pas identifié comme étant les meilleurs vols a un second effet : cela crée des espaces vides.
Or, dans un monde où l’attention des consommateurs est une commodité qui s’échange, l’espace vide peut être vu comme une forme de non-sens commercial.
Mais quand on perçoit le vide comme un espace négatif, on permet à la personne de se concentrer sur l’essentiel. On a volontairement caché ce qui ne l’était pas, et donc la personne est plus aisément guidée. Elle sait ce qu’il faut faire. Elle sait où elle peut aller.
Cela contribue également à créer une sensation de simplicité, et même, on l’espère de sérénité.
En résumé
- Pour simplifier une interface, demandez-vous quels choix vous pouvez faire à la place de l’utilisateur. Demandez-vous quelle information est essentielle à afficher à un moment T du parcours, et quelle information peut être dissimulée.
- Si votre produit ne peut pas traiter l’information pour surfacer le “meilleur” à l’utilisateur, considérez investir les ressources nécessaires à créer du software qui vous aidera dans cette quête.
- Pour simplifier la navigation et le guidage dans le parcours, considérez l’espace négatif. Cela permettra à votre client de plus simplement savoir où aller et quoi faire.